Login flow
Product Designer | HomeAdvisor
Challenge
Users needed an easy way to log in and sign up for accounts. There are many different uses cases surrounding the login and sign-up pages, this has led to a cluttered and confusing experience in the current flow. The pages were not responsive and didn’t offer the same functionality on mobile web as they did on desktop, which added to the confusion.
User Goals
Log in to an existing account
Find help if having trouble logging in
Security of personal information
Reset a password
Create new accounts
Business Goals
Design and develop a login flow in a responsive manner
Verify the identity of account holders with 2-factor authentication
Determine the type of account before password entry
Collect all required information for account creation
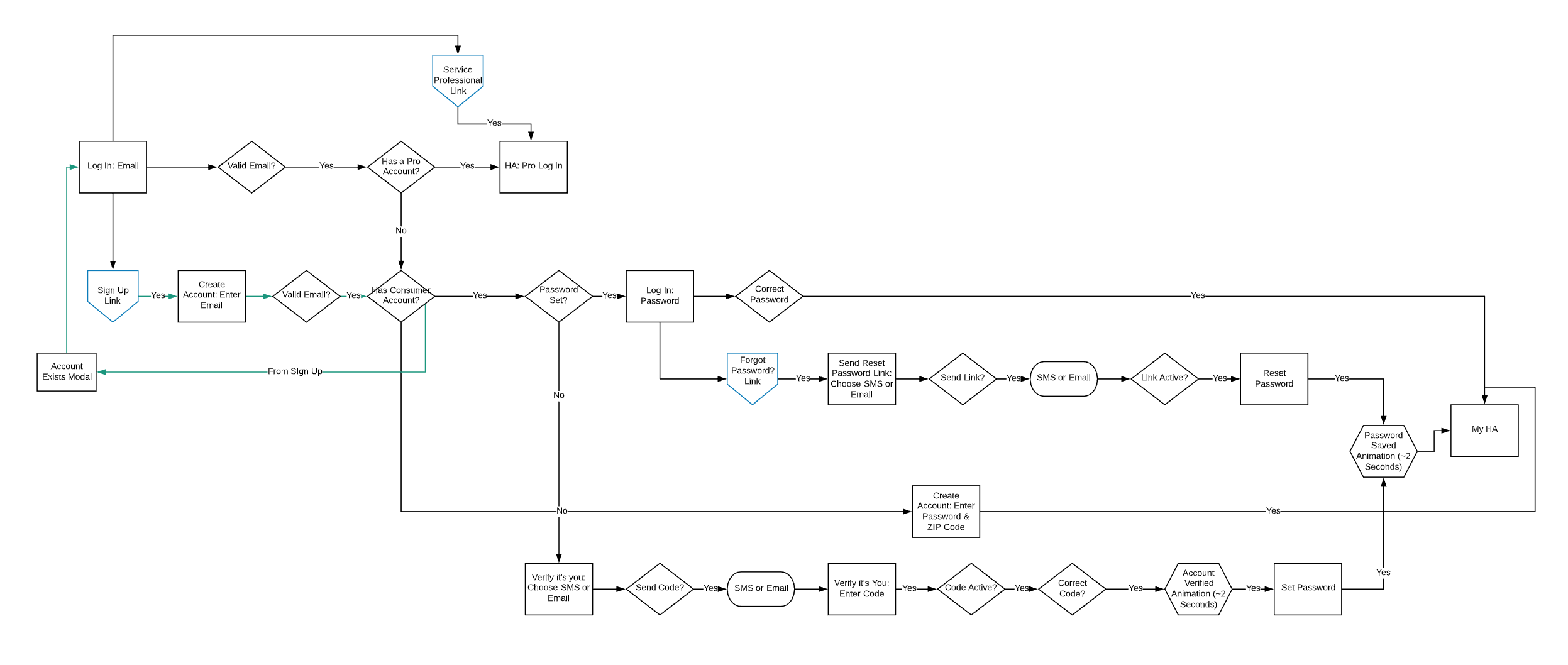
User Journeys
Understanding that a login or sign-up journey is only a subtask that a user must complete before moving on to their primary task, we needed to create a smooth and intuitive path with little distraction. I designed solutions for 18 different use cases, including error states that might cause unneeded friction for the users. A good portion of the planning was addressing how to include security and business requirements intuitively in the user journey.
Design
I worked closely with my development and technology team to ensure security was a priority regarding soft and hard authentication use cases. I conducted competitor analysis, literature research regarding login page design and functionality. Progressive disclosure was highly recommended to create a feeling of ease within the login/sign-up flow.
Brainstorming | Adding Confirmation Animations
When users set their passwords we needed to verify their identity using a verification code. This flow was enhanced by quick animations. One to confirm the verification code was accepted and one to confirm their password had been saved. There was initial feedback that these animations might not be necessary. However, research showed that a quick visual confirmation of the user's actions strengthened their trust in the process.
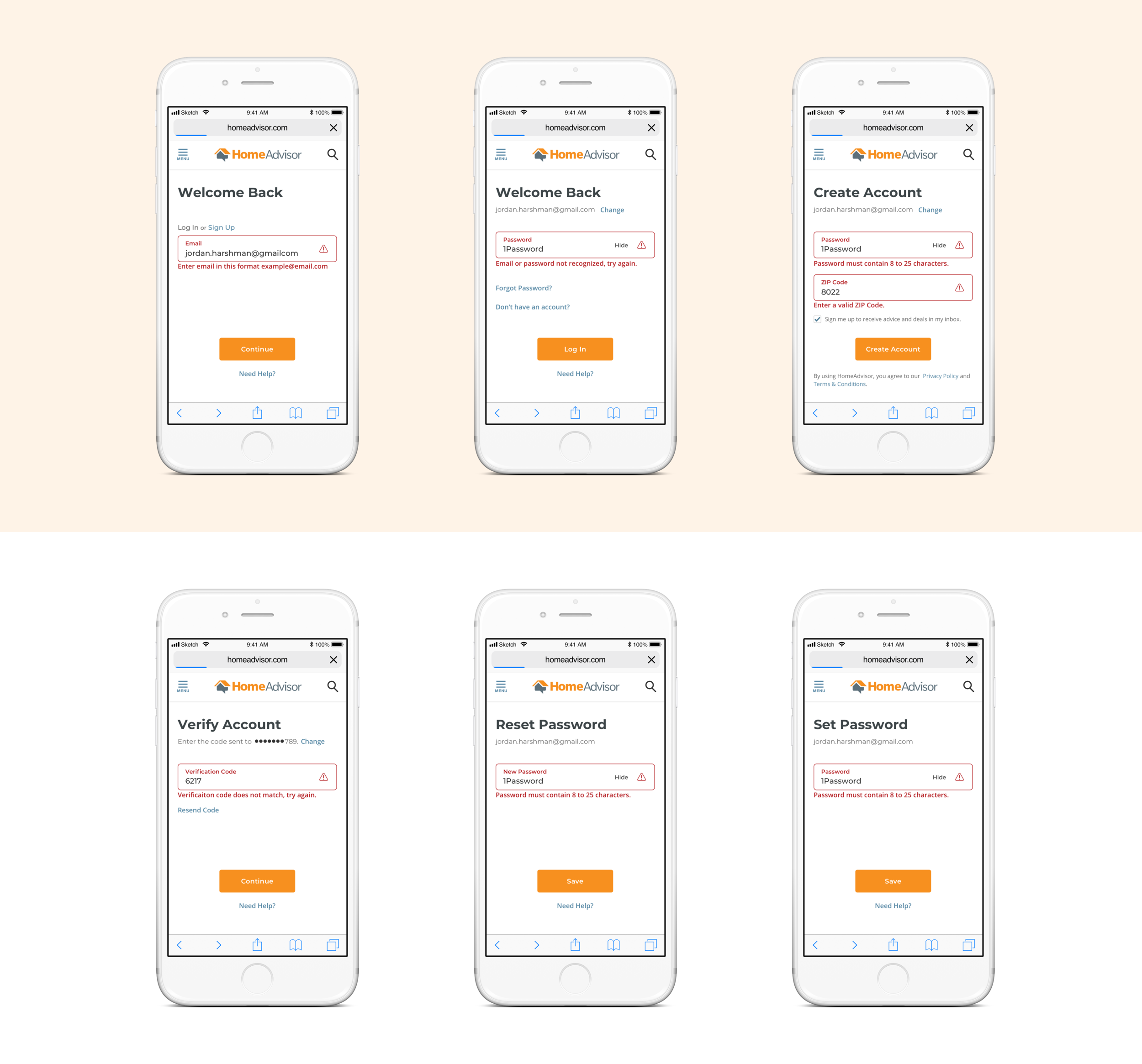
Scenario Planning | Identifying Error States
I planned for several use cases, including 10 possible error states and messages. There were many security concerns surrounding account logins and how specific we as a business could be when describing the cause of the error. This led to feedback for iterations on the error messages surrounding the email and password fields for login. To protect users’ security we needed to find a way to indicate that either the email or the password was incorrect, without specifying which caused the error.
Communication Planning | SMS Text Messages, Emails, & Modals
When a user requested to reset their password a secure link would need to be sent via text or email. This would allow us to verify the user's identity before allowing a change to the password. For our flow, we also decided to send a confirmation email letting the user know their password reset had been successful, further building trust in the process.
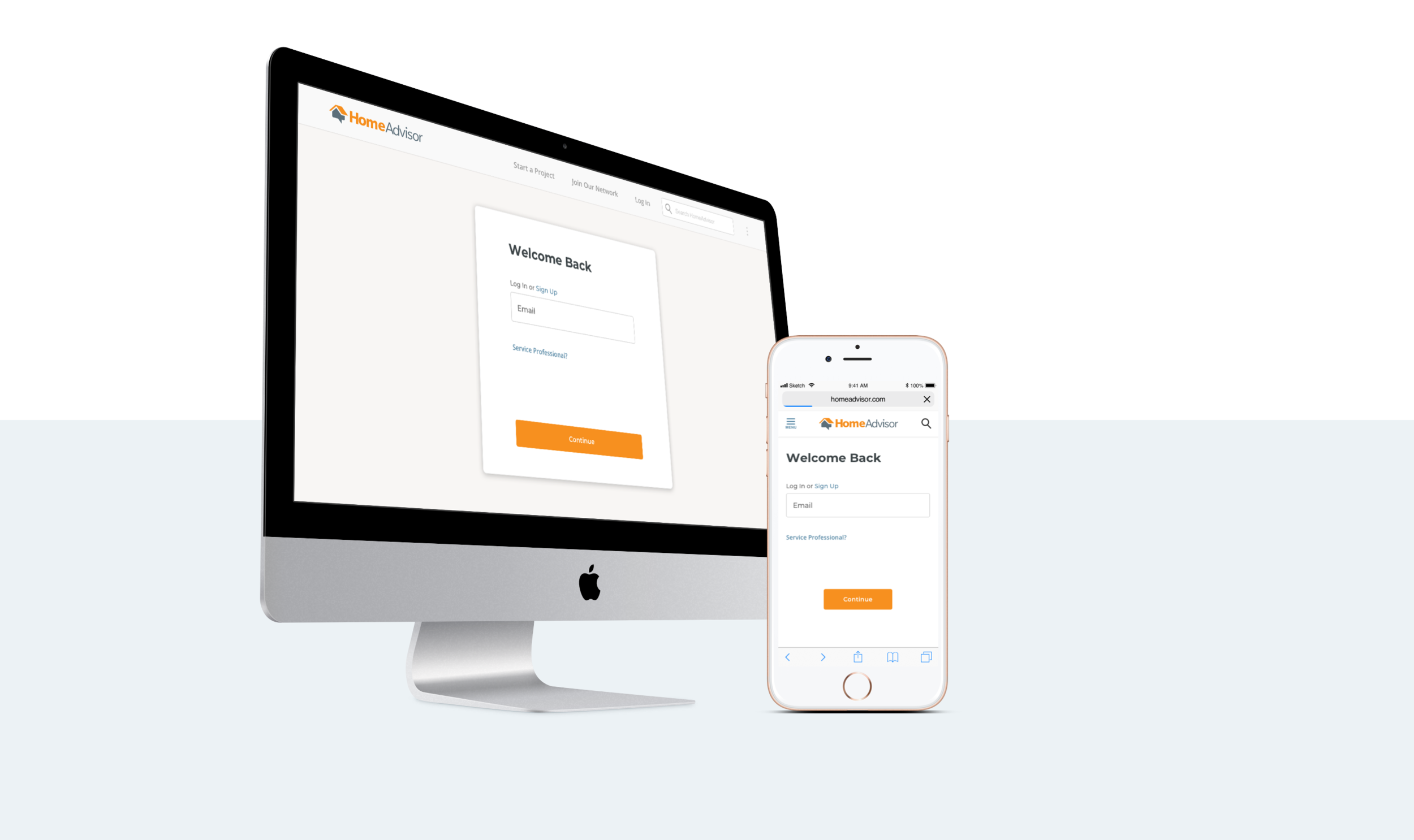
Visual Design | Defining Intentions
Visually I aimed to match the recent modern designs elements and form fields from our updated design system to create consistency and familiarity for users
I created a version of the desktop design utilizing an “open door” image to generate a warm feeling of “Welcoming you home” or “Welcoming you to our house”. In design reviews the use of an image was thought to be a possible distraction, prompting a plan to A/B test the solid background against the image.
Pages were simple, free of extra links, and advertising, to decrease distractions and cognitive burden for the user
Emails and SMS messages were treated with the same simplicity in mind
Outcome
After the second iteration, this project was put on hold. Design review meetings had facilitated questions from the Directors of Product and Engineering about different use cases involving hard and soft authentication and the protection of users’ personal information. Ultimately, the teams wanted to hold further discussions looking at the security and cookie complications of updating the login flow. It’s of great importance to users and the business to get all security questions answered before going forward with implementing the new designs, 2-factor authentication, and flows involving password creation, and resetting.
Learnings
Working with legal, technology, and development teams taught me a great deal about keeping our user's information safe. I learned how to design an experience that could convey comfort and trust. I took time in approaching the flow from the perspective of all our personas to ensure the designs were inclusive and intuitive for all use cases.